Istnieje kilka absolutnie fantastycznie wyglądających czcionek używanych na niektórych stronach internetowych, a kiedy zobaczysz taki, który ci się podoba, możesz chcieć wiedzieć, jak się nazywa. Zidentyfikowanie nazwy czcionki używanej w witrynie jest dość łatwe dla projektantów stron internetowych. Jednak dla użytkowników, którzy wiedzą tylko, jak korzystać z narzędzi do tworzenia stron internetowych WYSIWYG (to, co widzisz, to dostajesz), nie będzie to łatwe. Najpierw sprawdź kod źródłowy strony, a następnie dowiedz się, jakie tagi DIV są używane, a na końcu sprawdź plik arkuszy stylów kaskadowych (CSS). Plik CSS ujawni, jakie czcionki są używane i jakich dodatkowych ustawień mogą używać. Łatwiejszym sposobem automatycznego sprawdzenia, która czcionka jest używana w witrynie, jest użycie dodatku do przeglądarki, który wykona za ciebie pracę detektywistyczną.
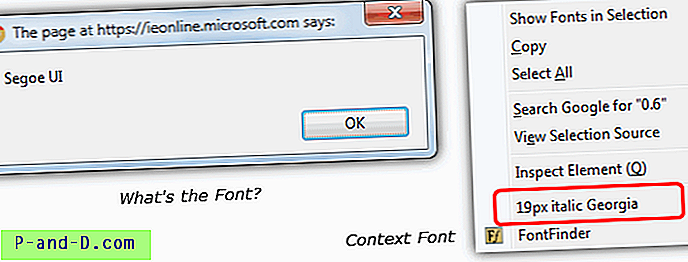
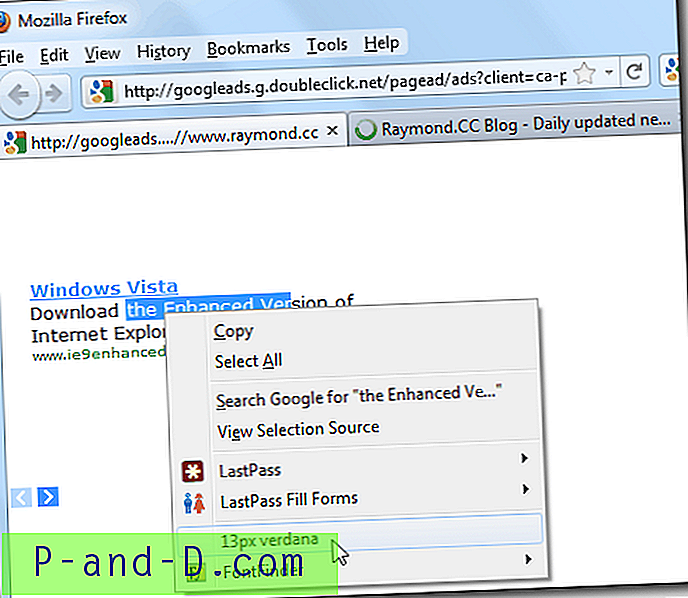
Tutaj przyjrzę się 4 dodatkom do przeglądarki, 3 dla Firefoksa i 1 dla Chrome. Te Firefox są nazywane Font Finder, FontInfo i Context Font . Rozszerzenie Chrome to Co to jest czcionka? Po zainstalowaniu Czcionki kontekstowej lub Co to jest czcionka? dodatek, wystarczy użyć myszy, aby podświetlić fragment tekstu, który chcesz sprawdzić pod kątem rodzaju i rozmiaru czcionki, i kliknij prawym przyciskiem myszy. Czcionka kontekstowa wyświetli czcionkę zaznaczonego tekstu bezpośrednio w samym menu kontekstowym. Co do czcionki ?, zrobi to samo, oprócz wyskakującego okna dialogowego z informacją o czcionce.

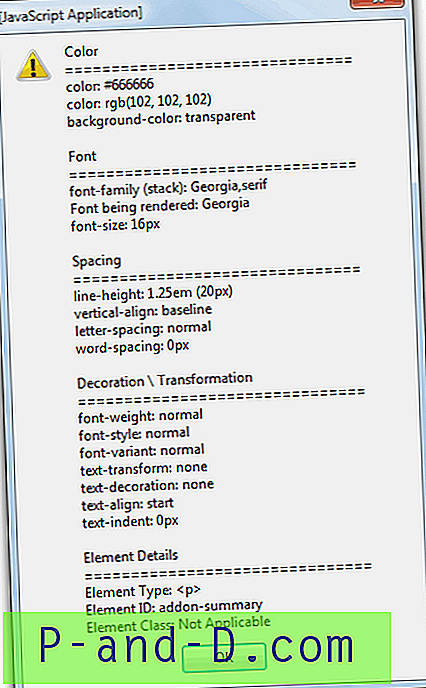
Wyszukiwarka czcionek wymaga drobnego dodatkowego kroku, wybierając opcję Analizuj zaznaczenie z podmenu Wyszukiwarka czcionek w menu kontekstowym. Wyszukiwarka czcionek jest w stanie podać znacznie bardziej szczegółowe informacje, takie jak kolor czcionki, kolor tła, wysokość linii, wyrównanie w pionie, odstępy między literami, odstępy między wyrazami, dekoracje i elementy. Jest także w stanie edytować element i skopiować jego wartość do schowka.

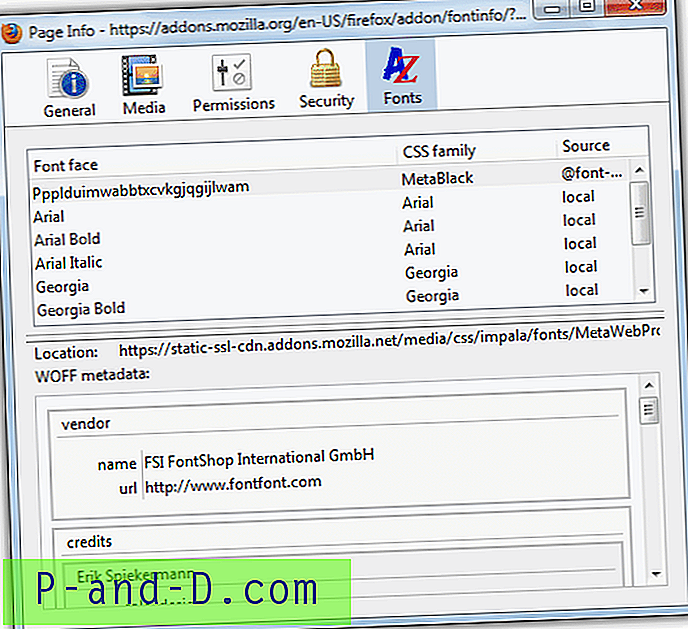
FontInfo jest nieco inny. Chociaż może wyskoczyć okno z nazwą czcionki podobną do Czcionki ?, istnieje również bardziej wydajna karta „ Czcionki ” po kliknięciu prawym przyciskiem myszy strony i wybraniu „ Wyświetl informacje o stronie ”. Daje to obszerne informacje o wszystkich czcionkach na bieżącej stronie.

Weźmy na przykład tę stronę internetową. Dodatek pokazuje verpana 12px dla tej witryny, ale po kliknięciu reklam Adsense prawym przyciskiem myszy pokazuje to samo, ale dziwnie wygląda inaczej, prawdopodobnie nieco większy.
Próba sprawdzenia, która czcionka i rozmiar jest używana przez Google Adsense, wymaga nieco więcej pracy. Przydatne dla webmasterów, którzy chcą łączyć reklamy z tekstem używanym w ich witrynie. To, co musisz zrobić, to kliknąć prawym przyciskiem myszy reklamę AdSense, przejść do tej ramki i wybrać Otwórz ramkę w nowej karcie . Otworzy się nowa karta pokazująca tylko reklamę Google i nic więcej. Jeśli zobaczysz reklamę graficzną, musisz ją odświeżyć, aż zobaczysz reklamę tekstową. Teraz zaznacz tekst, który chcesz sprawdzić na czcionce i rozmiarze, a dodatki będą w stanie powiedzieć ci, która czcionka i rozmiar jest używana.

Dodatek czcionki kontekstowej jest zgodny z Firefoksem. Jaka jest czcionka? został przetestowany na Google Chrome.



![[5+ Rozwiązania] Komunikat o błędzie w kolejce Gmaila i nieudana dostawa w systemie Android](http://p-and-d.com/img/tech-tips/990/gmail-queued.png)